자바스크립트 중급 강좌 #7 - 배열 메소드1(Array methods)
arr.aplice
arr.splice(n, m) : 특정 요소 지움

- arr.splice(1,2) : 인덱스 1부터 시작해서 2개를 지우라는 의미이다.
인덱스 1과 2에 위치한 2와 3이 지워져서 배열은 [1,4,5] 만 남게 된다.
arr.splice(n, m, x) : 특정 요소 지우고 추가

- arr.splice(1, 3, 100, 200) : 인덱스 1부터 3개를 지우고 그 자리에 100과 200을 추가한다는 의미이다.
2,3,4 를 지운 뒤 arr 은 [1, 100, 200, 5] 가 된다.

- arr.splice(1, 0, "대한민국", "소방관") : 인덱스 1부터 0개를 지우고 "대한민국"과 "소방관"을 추가하라는 의미이다.
0개를 지우는 것이므로 삭제되는 요소는 없다.
이때, 0과 1 사이, 즉 "나는" 과 "철수" 사이에 추가할 요소들이 들어간다.
arr.splice() : 삭제된 요소 반환

- arr.splice(1,2) 자체는 삭제된 요소 [2, 3] 을 반환한다.
- arr 는 [2, 3] 이 삭제된 [1, 4, 5] 가 된다.
arr.slice(n, m) : n 부터 m 까지 반환

- arr.slice(1, 4) : 인덱스 1부터 3까지(4 이전까지) 반환하므로 [2, 3, 4] 를 반환한다.
- arr.slice() : 괄호 안에 아무것도 없다면 배열을 단순 복사한다.
arr.concat(arr2, arr3....) : 합쳐서 새배열 반환

arr.forEach(fn) : 배열 반복

- forEach() 는 3개의 매개변수를 갖는다.
1. 해당요소 ex) Mike, Tom, Jane
2. 인덱스 0, 1, 2 ,,,
3. 해당 배열 자체 ex) 예시에서는 users 배열 자체를 의미
- forEach() 로 name 만 출력한 경우


- forEach() 로 index 와 name 을 같이 출력한 경우


arr.indexOf / arr.lastIndexOf

- 문자열의 indexOf와 동일하게 동작한다.
- arr.indexOf(3) : arr 배열에서 3의 인덱스를 반환한다.
3의 인덱스인 2를 반환한다.
- arr.indexOf(3,3) : arr 배열에서 3의 인덱스를 반환한다. 단, 인덱스 3부터 찾는다.
인덱스 3부터 찾기 때문에 인덱스 2에 위치한 3이 아닌, 인덱스 7에 위치한 7을 반환한다.
- arr.lastIndexOf(3) : arr 배열에서 3의 인덱스를 반환한다. 단, 뒤에서부터 찾는다.
뒤에서부터 찾기 때문에 7을 반환한다.
arr.includes() : 포함하는지 확인

- 굳이 인덱스를 확인할 필요없이 포함하는지만 확인하고 싶다면 includes가 더 낫다.
- 배열 내에 찾는 수를 포함하고 있다면 true, 아니라면 false 를 반환한다.
arr.find(fn) / arr.findIndex()

- 값을 찾는다는 점에서 arr.indexOf() 와 비슷하지만, 함수를 연결할 수 있기 때문에 좀더 복잡한 연산과 처리가 가능하다.
- find(fn) : 찾고 있는 것을 찾으면 true값를 반환하고 끝내버린다. 찾고 있는 것이 없다면 undefined를 반환한다.
- findIndex(fn) : 찾고 있는 것을 찾으면 해당 인덱스를 반환하고 끝내버린다. 찾고 있는 것이 없다면 -1를 반환한다.

- arr 배열을 돌면서 짝수(item % 2 === 0) 를 찾는다.
2를 반환한다. find 메소드는 첫번째 찾은 true 값을 반환하고 끝내버린다. 그렇기 때문에 2와 4 모두 짝수지만 2만 반환한다.

- userList 에서 미성년자(user.age < 19)를 찾는 경우,
Tom (age 10) 에서 true 가 나오고, 해당 요소를 반환하며 끝낸다.
만약 Tom 뒤에 미성년자가 더 있다고 하더라도, find는 첫번째 요소만 찾고 끝내버린다.

- 위 예시에서 findIndex를 사용하면 사용자 정보가 담긴 객체가 아니라, 인덱스 2 를 반환한다.
arr.filter(fn) : 만족하는 모든 요소를 배열로 반환

- find는 조건을 만족하는 첫번째 요소만 반환하고 끝냈다면 filter는 조건을 만족하는 모든 요소를 배열로 반환한다.

- 배열에서 짝수를 찾는 경우에,
find를 사용했다면 배열에 존재하는 첫번째 짝수인 2만 반환하고 끝났겠지만,
filter를 사용하면 배열에 존재하는 모든 짝수 [2, 4, 6] 을 반환한다.
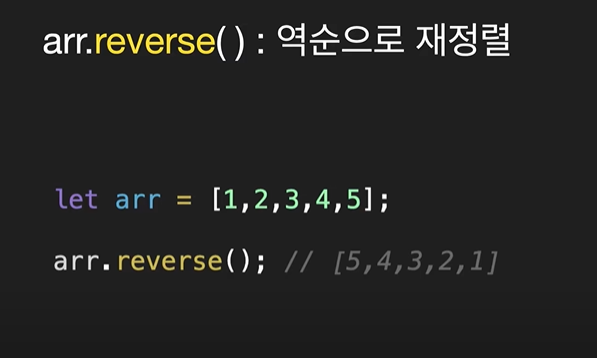
arr.reverse() : 역순으로 재정렬

- 게시판에서 가장 최근에 작성된 글 순서로 본다거나 할 때 사용될 수 있다.
arr.map(fn) : 함수를 받아 특정 기능을 시행하고 새로운 배열을 반환

- map 은 정말 많이 사용된다!! 매우 중요!

- 사용자 정보가 담긴 객체에 사용자의 성인 여부 (isAdult) 속성을 추가한다고 할 때,
일일이 하나씩 추가하는 게 아니라, map 메소드를 활용해서 속성을 자동적으로 추가해줄 수 있다.

- 인덱스를 활용하여 id 속성을 추가해줄 때도 마찬가지로 map 을 사용할 수 있다.
arr.join() : 배열을 합쳐서 문자열 만들기

- 배열을 합쳐서 문자열을 만드는데, 이때 join 메소드의 인수로 전달되는 것이 "구분자"이다.
- 위 예시처럼 arr.join() 괄호 안에 아무것도 없다면 자동으로 쉼표(,)가 구분자로 들어간다.

- 위 예시처럼 특수문자(-) 를 넣거나 공백을 넣어서 구분자를 마음대로 설정할 수 있다.
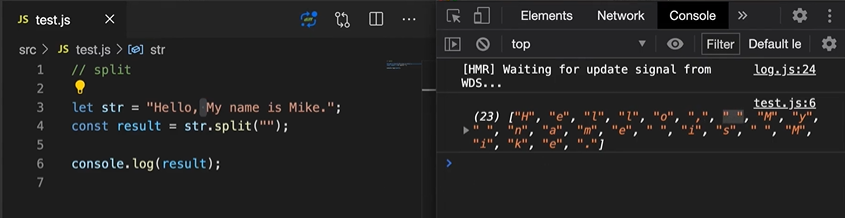
split() : 문자열을 나눠서 배열로 만들기

- users.split(",") : users 라는 문자열을 쉼표(,) 를 기준으로 나눠서 배열로 만들어준다.

- str.split("") : 각 글자별로 하나씩 자른다. 공백은 공백으로 자른다.
Array.isArray() : 배열인지 확인하기

- 자바스크립트에서 배열을 객체에 속하기 때문에 typeof 를 통해서는 배열과 일반 객체를 구분할 수 없다. 배열인지 아닌지 확인하려면 Array.isArray() 를 사용해주어야 한다.
- user 는 일반 객체, userList 는 배열인데 typeof 를 통해 확인하면 둘다 object로 나온다. 즉, typeof로는 일반객체와 배열을 구분할 수 없다.
- Array.isArray()를 활용하면 일반 객체는 false, 배열은 true 를 반환하여 일반 객체와 배열을 구분할 수 있다.
'자바스크립트 중급 강의' 카테고리의 다른 글
| 구조 분해 할당 (Destructuring assignment) - 자바스크립트 중급 강좌 #9 (0) | 2021.10.31 |
|---|---|
| 배열 메소드2 (sort, reduce) - 자바스크립트 중급 강좌 #8 (0) | 2021.10.30 |
| 문자열 메소드(String methods) - 자바스크립트 중급 강좌 #6 (0) | 2021.10.27 |
| 숫자, 수학 method (Number, Math) - 자바스크립트 중급 강좌 #5 (0) | 2021.10.27 |
| 심볼(Symbol) - 자바스크립트 중급 강좌 #4 (0) | 2021.10.27 |




댓글