자바스크립트 중급 강좌 #9 구조 분해 할당 (Destructuring assignment)
Destructuring assignment : 구조 분해 할당 구문
- 배열이나 객체의 속성을 분해해서 그 값을 변수에 담을 수 있게 하는 표현식
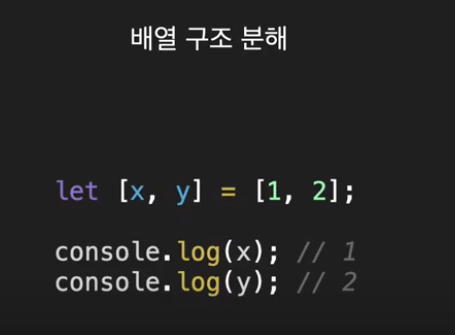
배열 구조 분해



- split을 이용해서 문자열을 배열로 나눠주고, 각 요소를 user 1,2,3에 넣어줄 수도 있다.
배열 구조 분해 - 기본값

- 값이 할당되지 않은 c는 undefined이다.
- 기본값을 설정해준 경우, 값이 undefined 이면 그 기본값을 사용하게 된다.
- 그래서, a와 b는 배열에서 얻은 값 각각 1, 2이고, c는 undefined이기 때문에 기본값 5가 된다.
배열 구조 분해 : 일부 반환값 무시

- user1 이라는 변수로 첫번째 요소 Mike 를 사용하고, user2 라는 변수로 세번째 요소 Jane 을 사용한다. 사용되지 않은 나머지 요소 Tom 과 Tony는 무시된다.
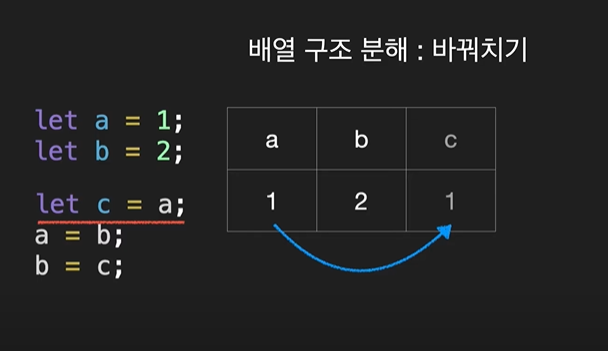
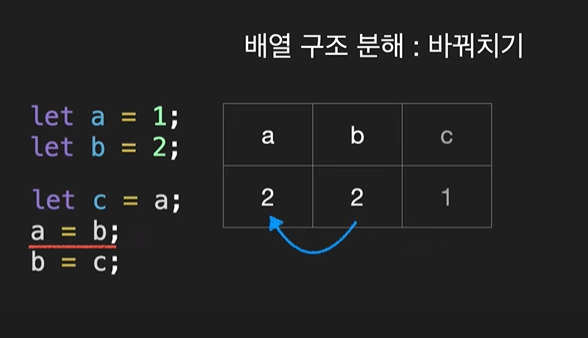
배열 구조 분해 : 값 바꿔치기

- 만약 a와 b 값을 서로 바꿔주고 싶다면 어떻게 하면 될까?



- 배열을 사용하지 않는다면, 그냥 임시로 값을 저장해둘 c를 만들고 징검다리처럼 값을 전달해서 a와 b를 서로 바꿔줄 수 있을 것이다.

- 배열을 활용해서 구조 분해 할당을 하게 되면 임시 변수 c 는 필요없이 아주 편리하게 a와 b 값을 바꿔줄 수 있다.
객체 구조 분해


- 객체도 구조 분해 할당이 가능하다.
- 배열의 구조 분해 할당과 거의 동일하지만, 객체는 순서를 신경쓰지 않아도 된다는 점에서 차이가 있다. 객체에서는 순서가 달라도 동일하게 동작한다.
객체 구조 분해 : 새로운 변수 이름으로 할당

- name 프로퍼티를 userName 으로, age 프로퍼티를 userAge로 이름을 바꿔서 할당해주었다.
객체 구조 분해 : 기본값

- user 객체에 gender 가 없으면 자동으로 male 이 할당된다.

- 단, user 객체로부터 전달받은 gender 값이 있으면 그 전달받은 값이 할당된다. 객체로부터 전달받은 값이 undefined일 때만 기본값이 할당됨을 주의하자.
'자바스크립트 중급 강의' 카테고리의 다른 글
| 클로저(Closure) 5분만에 이해하기 - 자바스크립트 중급 강좌 #11 (0) | 2021.11.02 |
|---|---|
| 나머지 매개변수, 전개 구문(Rest parameters, Spread syntax) - 자바스크립트 중급 강좌 #10 (0) | 2021.11.01 |
| 배열 메소드2 (sort, reduce) - 자바스크립트 중급 강좌 #8 (0) | 2021.10.30 |
| 배열 메소드1(Array methods) - 자바스크립트 중급 강좌 #7 (0) | 2021.10.27 |
| 문자열 메소드(String methods) - 자바스크립트 중급 강좌 #6 (0) | 2021.10.27 |




댓글